-
開啟您的數字營銷服務
高端網站建設 | 新媒體營銷
程序定制開發 | 虛擬數字人
運營推廣服務 | 智慧數字大屏
掃碼免費獲取方案 >

高端網站建設 | 新媒體營銷
程序定制開發 | 虛擬數字人
運營推廣服務 | 智慧數字大屏
掃碼免費獲取方案 >





佳怡供應鏈企業集團(下文稱佳怡物流)于1999年創立,是專注于現代物流與供應鏈服務的大型綜合性企業。為中國物流百強企業、改革開放40年中國物流杰出企業、國家級示范物流園區、中國民營物流企50強,旗下擁有2家國家5A級物流企業。
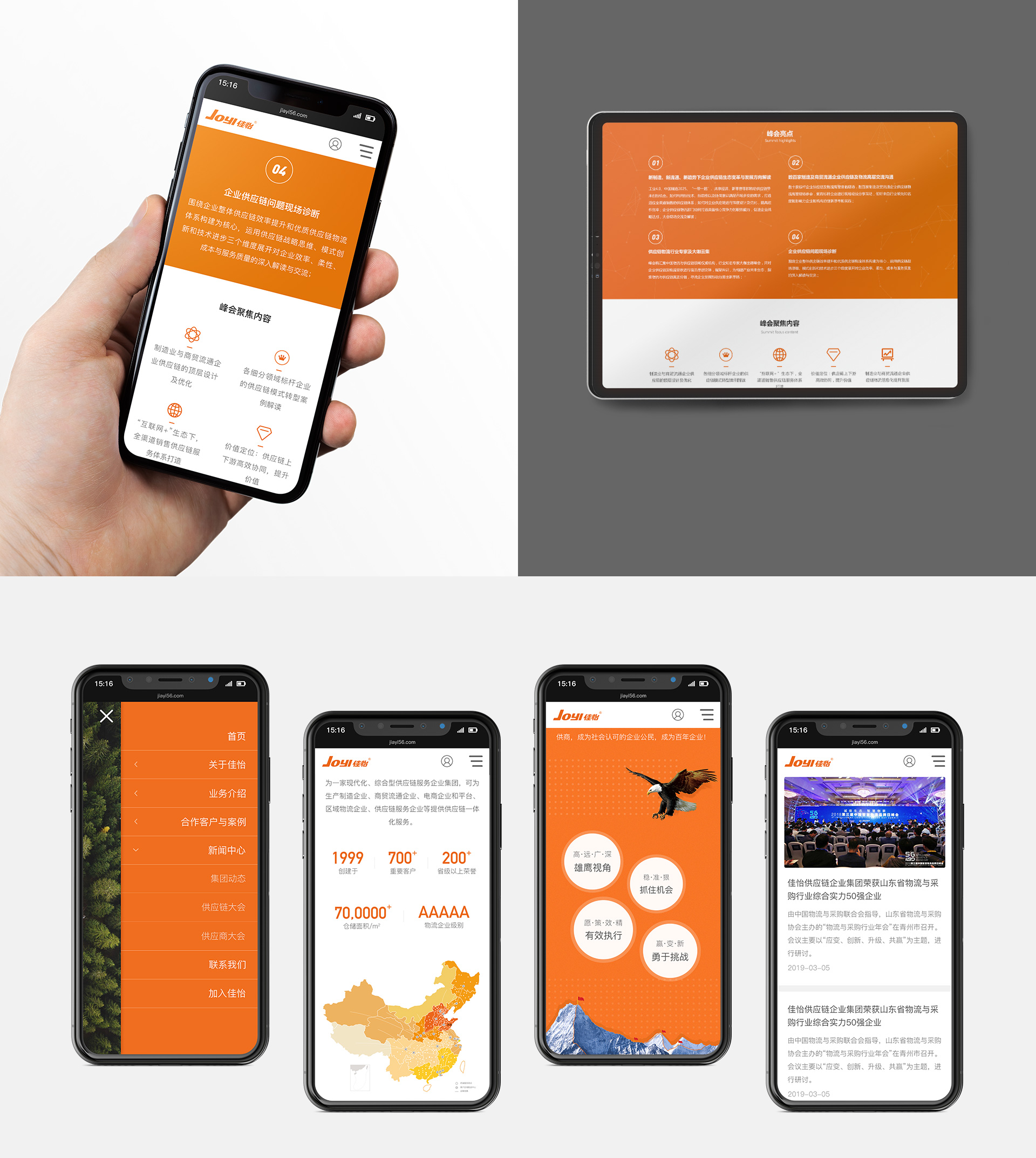
標梵互動為佳怡物流提供品牌官網建設,塑出快速發展新形象,讓用戶感受到集團的實力與發展規模、看到佳怡的業務特色和文化特質,參與進“共建理想家園”的建設中來。
標梵互動服務內容:PC端品牌官網建設,移動端品牌官網建設
網站已上線,歡迎體驗


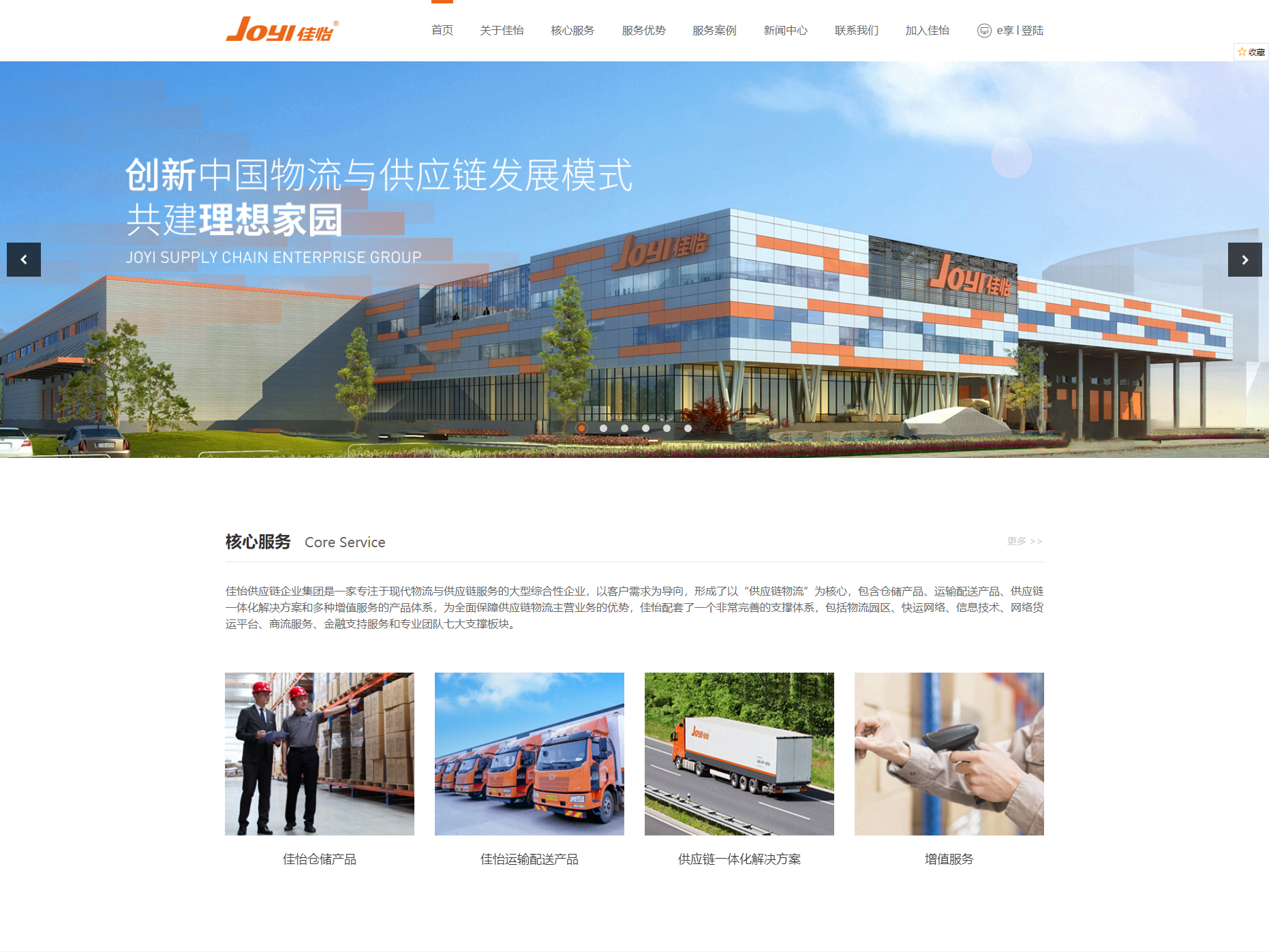
佳怡物流舊站

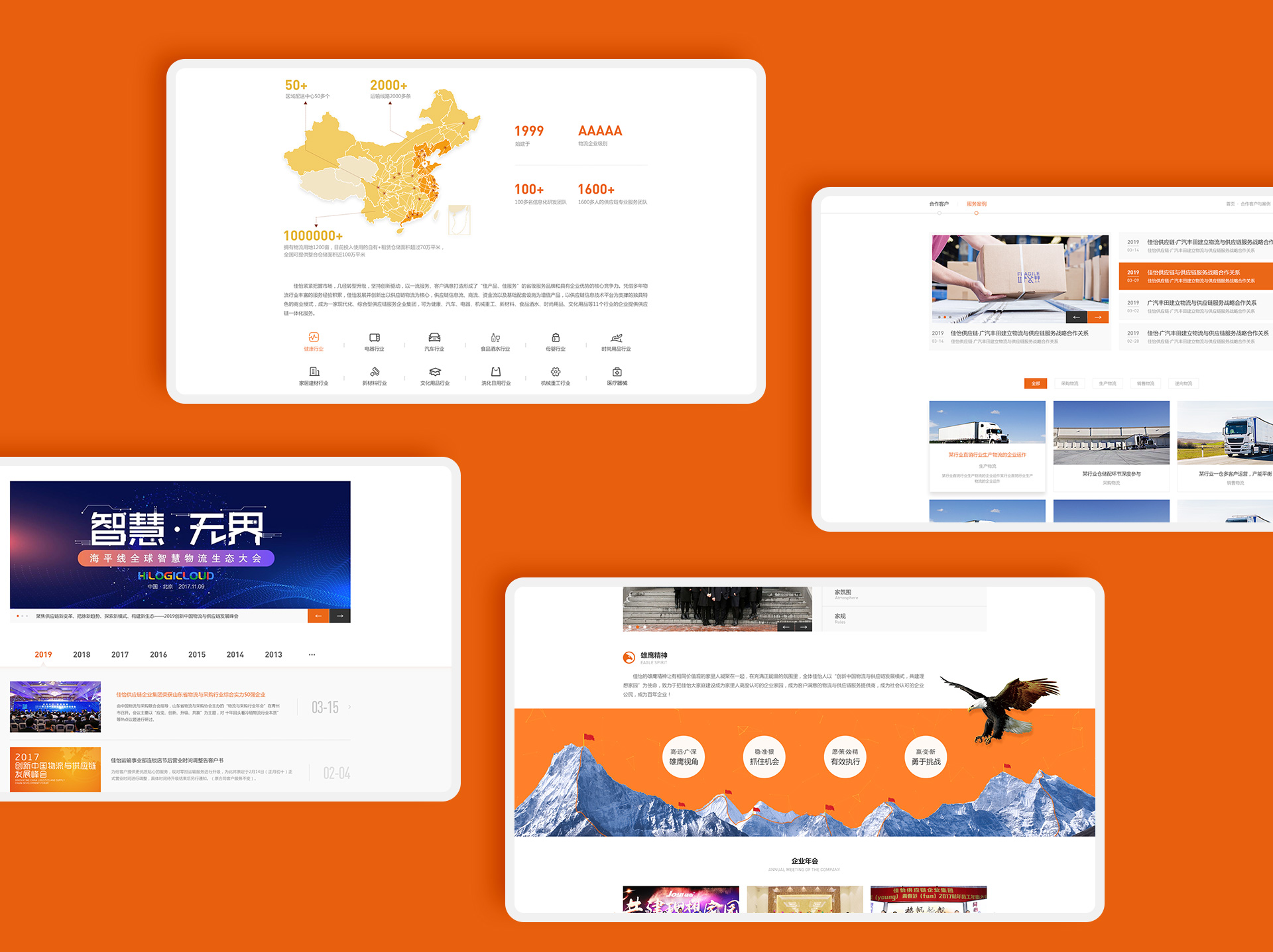
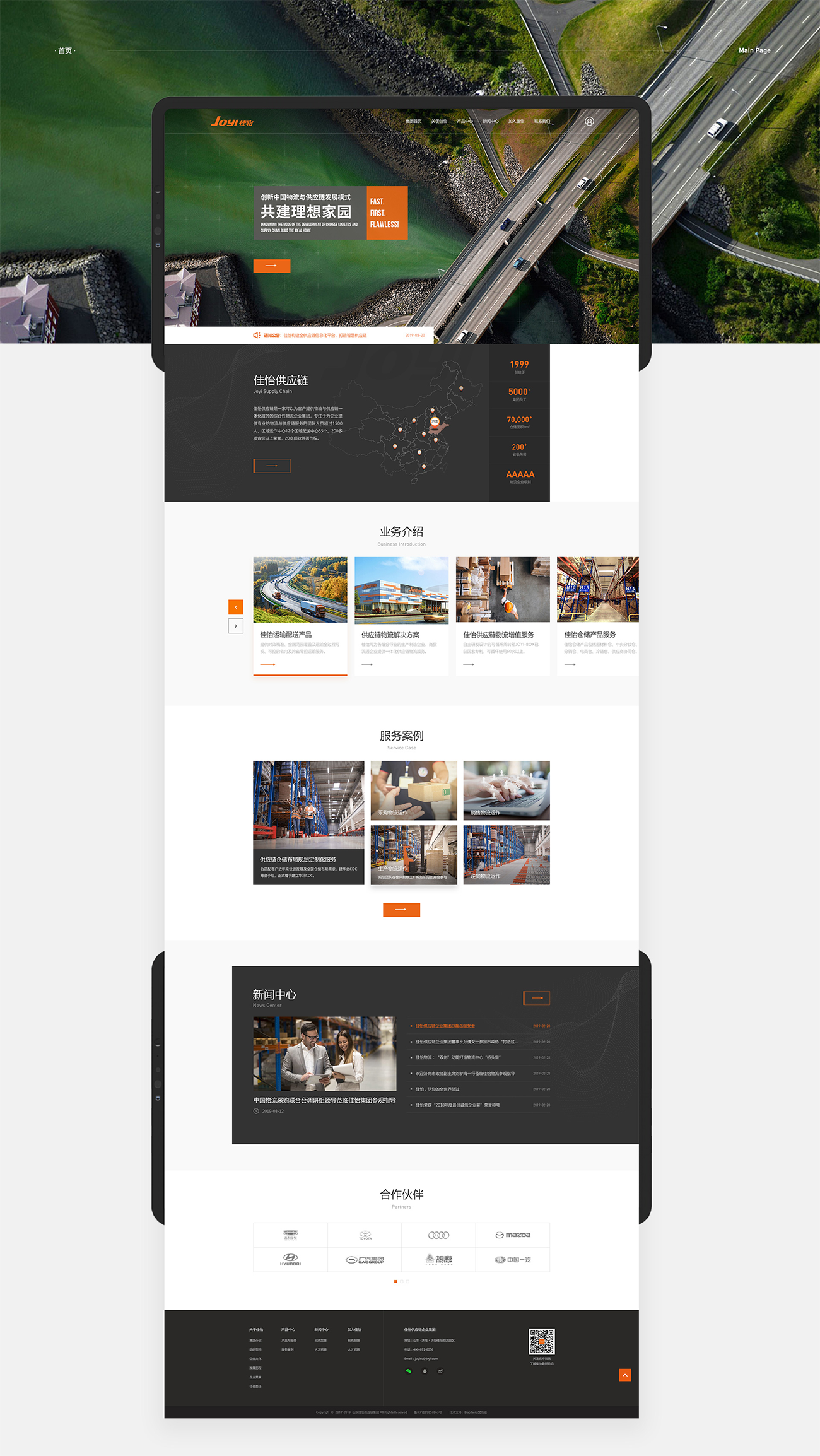
佳怡物流新站

我們不得不承認,良好的色彩使用可以讓一個網站改頭換面。
“共建理想家園”是具有號召意義的,為了讓網站具備領袖個性,就需要通過視覺效果和風格來傳達。標梵希望佳怡物流的網站有人格,有時尚感,也有一個不容忽視的引導力,讓大家看到佳怡物流升級品牌官網后的新形象。

001 風格
在WVI視覺規范中,標梵對兩個部分的顏色使用進行了重新定義,一是主色,二是輔色。

配色靈感來源于品牌色調和對環境的理解,既有深度的陰影,也有明亮的高光。在佳怡物流頁面中,用戶能清晰地感知到標梵精致的用色手法。
輔助色并非是沿用經驗主義,我們需要從生活和自然界中得到一些警示和啟發。

主色應該只存在于導航、按鈕、鏈接和標題中,便于用戶選擇和理解。如果占比過多,則會導致過度飽和,用戶的感官將被一擁而上的信息和色彩淹沒,無法順利享受任何數字體驗。
我們目前看到的大多數現代品牌都在追求極簡主義,用整潔簡單的方式呈現干凈的視覺理念來激發行動力。
標梵以白為輔色大面積使用,增加暢想空間,關鍵位置以主色來強化品牌風格。

002 引導
顏色和圖形的建立不僅是為了保持網站的形象一致,有助于深化品牌概念,它還能表達網頁的層次結構以及每個組件的當前使用狀態。
這符合了網站的易用性原則:顏色可以表示界面的哪些部分是可交互的,以及它們與其他組件的關系、主次之分,以此幫助用戶理解需要做什么操作,引導他們按照順序閱讀。
易讀性:為了用戶能夠更加快速的了解佳怡物流,標梵在首頁輪播圖和每個項目頂欄都用圖片作引導。結合適宜的文字和圖片,以視覺直觀地呈現出不同故事,讓大家知道佳怡物流升級品牌官網的獨特之處。



在此次數字化形象的開發中,標梵分別建設了PC站和移動站官網。
您或許有個疑惑,難道自適應不能解決適應屏幕大小的問題嗎,為什么二者要分開處理?
復制一個經驗套用到所有客戶身上是愚昧的,我們在創造一件產品的時候,應該為用戶提供包容性設計,這并不是指要滿足所有用戶的設計,而是一整套滿足不同用戶需求、不同體驗的方案。

自適應并不是解決性能的萬能鑰匙,我們既然要打開用戶體驗最佳的鎖芯,還須精研每位客戶的獨特訴求和他們的慣用行為。
標梵常為政府、學校、藝術單位、創業公司、中型企業搭建自適應網站,這些頁面的特點為用戶交互量小,網頁以形象展示為主,溝通為輔,兼容性代碼少,適合做成響應式站點。
但是專為佳怡物流PC端設計的頁面更為復雜,功能模塊精細,分類詳盡,用戶查詢單號使用頻次高;而移動端不適合做復雜操作,足夠簡潔就是足夠友好,它的反應必須比眨眼還靈敏……等等,這就無法將兩者的目的兼容,很難做到自適應的統一,這也是佳怡物流升級品牌官網需要解決的事情。

由于自適應涉及到的代碼繁多,同時寫入PC和移動端將導致打開速度緩慢,所以我們分開進行品牌官網建設;
為了確保文本和圖片的排版布局,不舍棄我們的分類原則,理應分開處理;
移動端的優化不同于PC端,分離更有利于執行后期的優化。

數字形象是品牌所有相關屬性的整合展示,也是進入互聯網市場的首位戰略步驟。不僅需要貢獻設計力量,還需策劃全備的模塊功能、管理相應細節,旨在提高用戶與品牌第一次交互體驗感。

標梵在整個設計和開發流程中使用透明工作方法,歡迎客戶參與到整個工作過程中。