-



嬰貝兒于2021年提出了“成為科技驅動的平臺型零售商”的戰略,標梵互動受邀基于此對官網做升級優化。經過專業分析和綜合研判,最終確定了“數據時代,嬰貝兒高價值品牌營銷門戶”的全新品牌戰略,使新官網達成了對于戰略中科技更高、服務價值更高、營銷價值更高的全新訴求,得到了品牌方的一致認可。

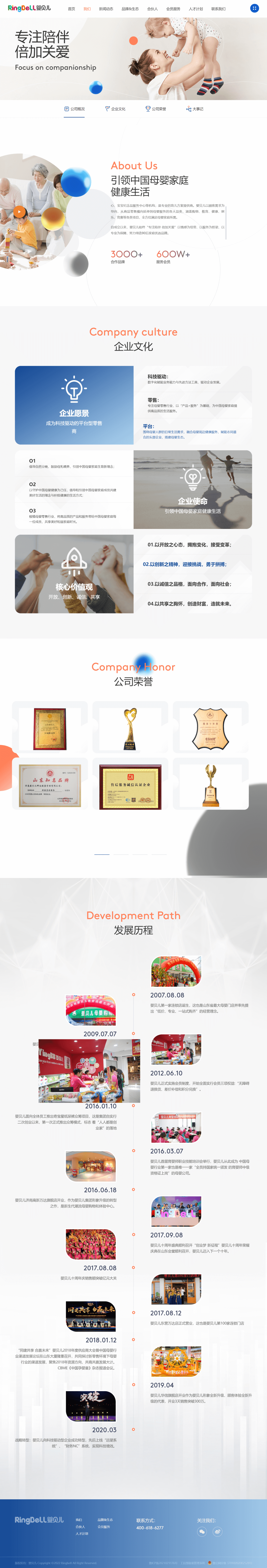
嬰貝兒全新網站

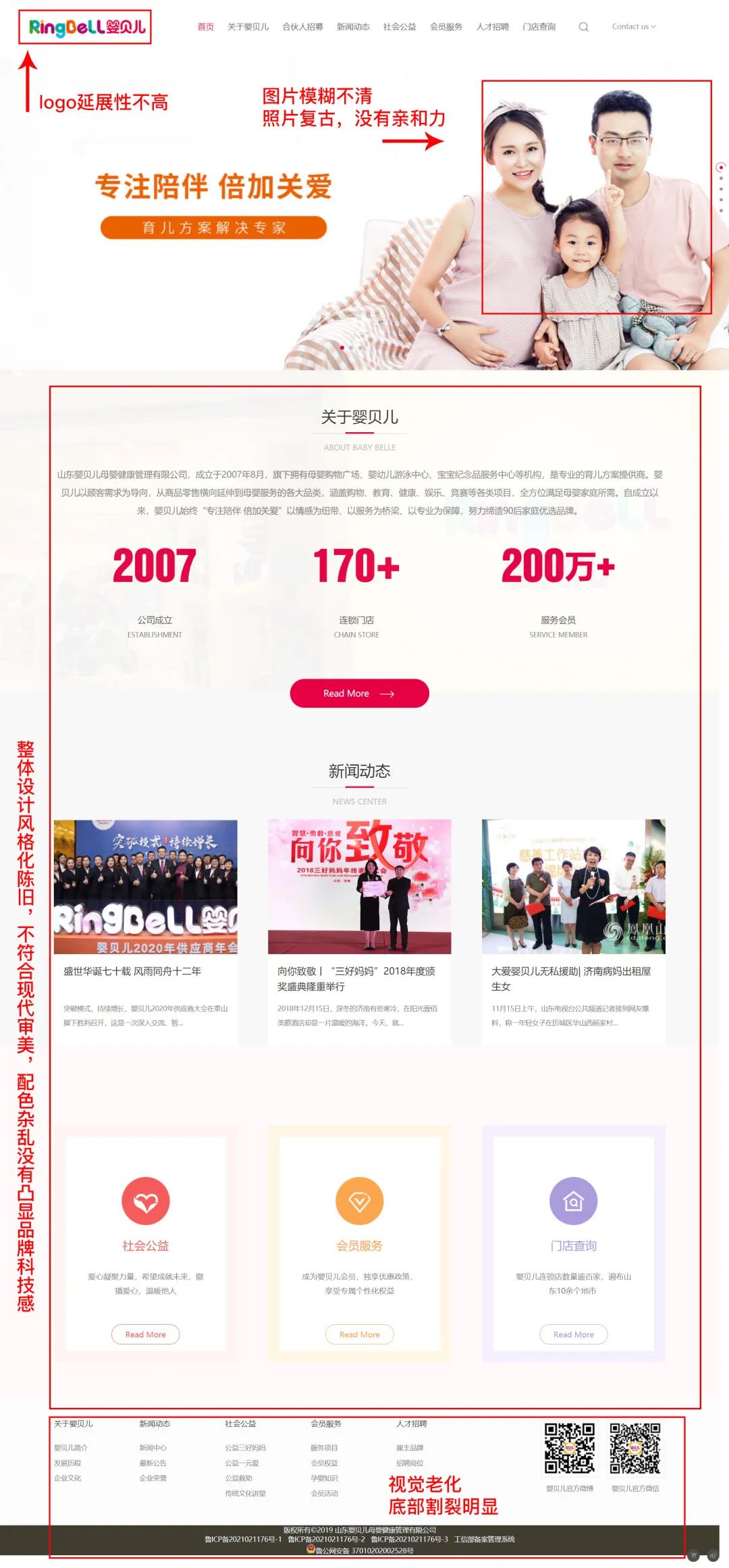
標梵的品牌視覺設計師經反復調研,發現了舊官網的諸多問題,品牌內核和外延均表現力不足,譬如對“專注陪伴·倍加關愛”這一品牌定位的視覺詮釋不夠;對Logo的延展性不夠、視覺規范性不足;視覺細節較粗糙,較少使用高精度照片、圖形、視覺引導賦予品牌生命力。

嬰貝兒舊官網
品牌化,是給予網站以風格上的統一,能為集團的多元化拓展和特色服務的打造提供良好的呈現。

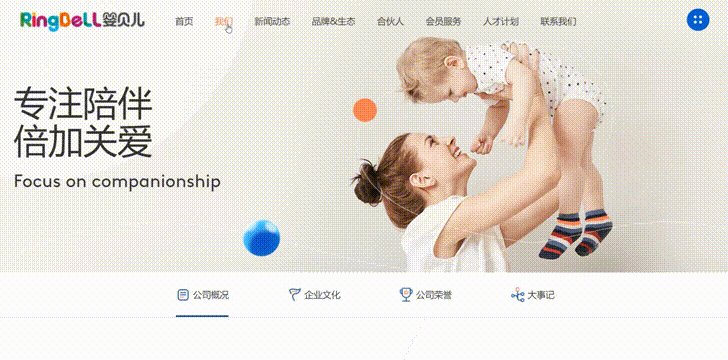
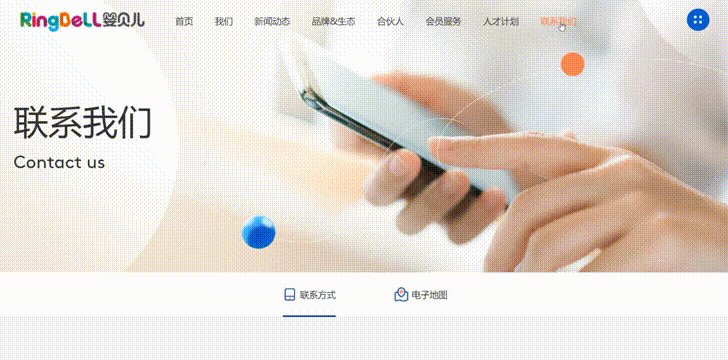
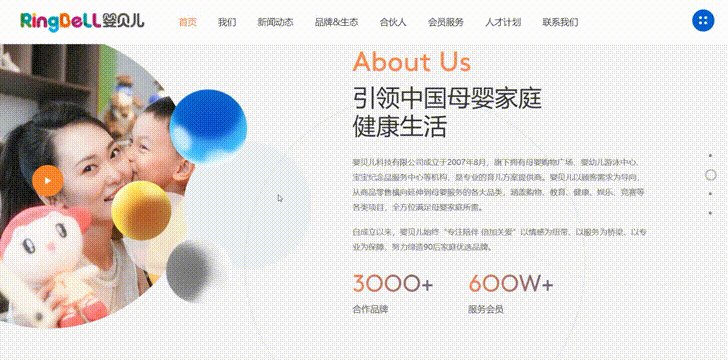
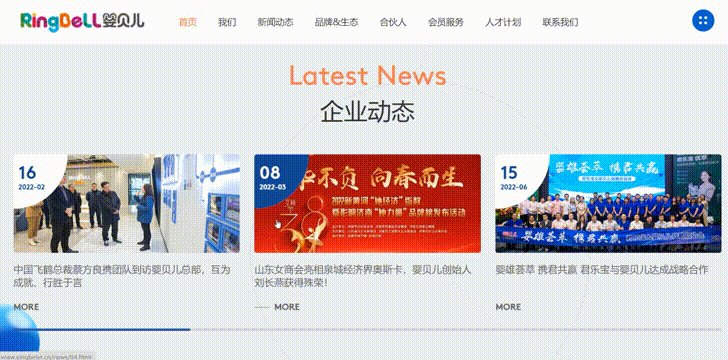
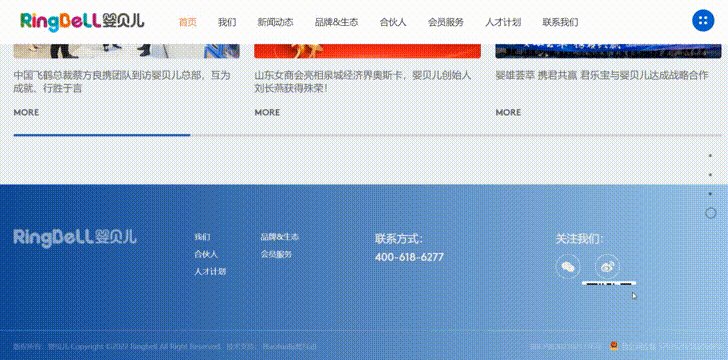
嬰貝兒新官網
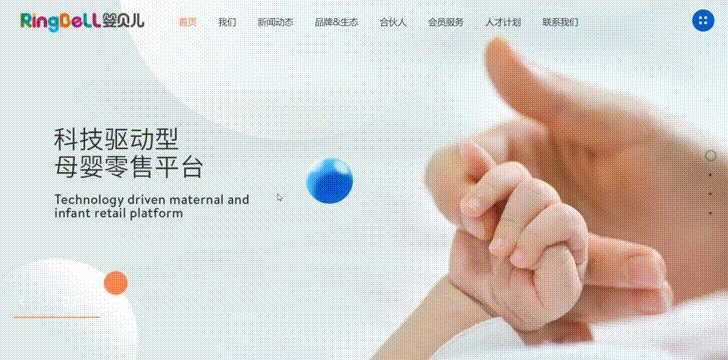
標梵互動為嬰貝兒打造的新版官網,經品牌化的包裝,展現出了諸多內核優勢,以首頁為例:主色統一為橙色,搭配寶藍色,營造出了親和、專業的品牌感;整體采用圓形和圓線作為Logo元素的延展,填充到頁面的空白,并賦予其立體質感,凸顯科技性;網頁的照片用色細膩柔和,給用戶第一眼信賴感,詮釋了用戶對品質的高要求。
從適讀性上來說,標梵的品牌設計師苛求頁面上的每一種視覺表達,從用色來說,細化到每種色的色相、飽和度,是否更適合用戶的生理習慣。乳白色、淡藍色對孕婦更為友好,低飽和度用色更為解壓,緩解了后疫情時代母嬰群體的焦慮。

給予網站視覺上的高價值感,與嬰貝兒“數據時代,嬰貝兒高價值品牌營銷門戶”的新定位高度匹配。高級感的視覺品質也便于人們轉發、分享,從而進一步強化嬰貝兒官網的強營銷屬性。

為加深用戶后續對網站的使用頻次,增加網頁的服務價值,標梵做了三個工作。
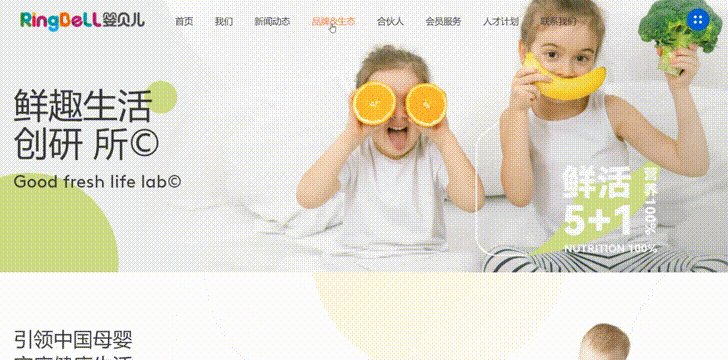
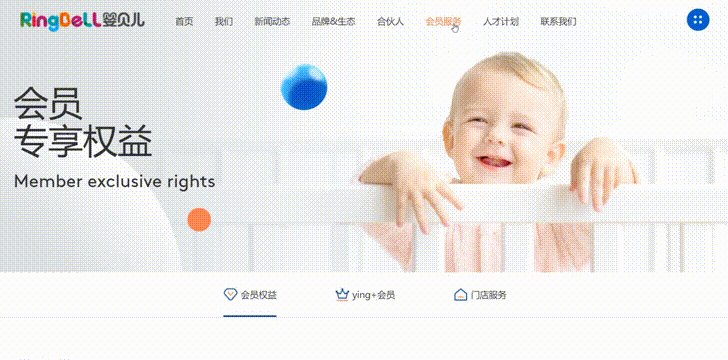
一是對網站“脈絡”進行優化,使新網站的架構更合理、具備營銷實效。標梵通過對嬰貝兒的業務和戰略進行研究,在官網上新增了兩個版塊,一個是高品牌價值版塊(品牌&生態)、一個是高市場價值版塊(合伙人),得出了現有的網站欄目架構,主要包含四塊內容,分別是公司概況——品牌&生態——合伙人——會員服務。

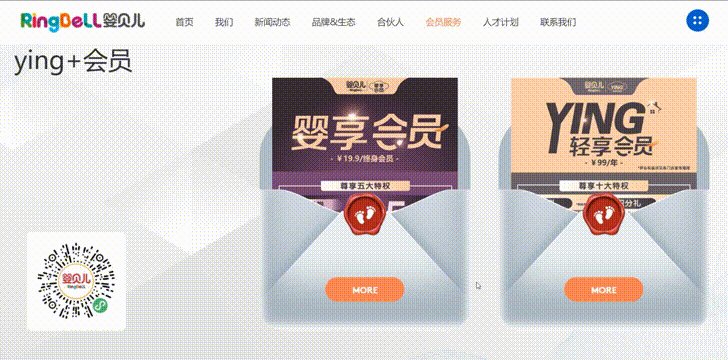
“品牌&生態”版塊動效
如果不能帶來信息價值,那用戶再次訪問網站的機率將大大降低,如果沒有情感認同,用戶也會因缺乏情感認同而對品牌產生一些隔閡。
標梵的第二個工作是梳理嬰貝兒的品牌信息和新聞信息,讓官網持續沉淀高價值信息。作為品牌發聲的主陣地,官網的公信力高,載客量大,因此需要及時更新信息以便同用戶有效溝通。
標梵的第三項工作是在嬰貝兒官網的運營推廣上發力,基于標梵SESMO解決方案為基礎,讓官網透過“搜索引擎、公眾號、自媒體分享、新媒體推廣”等多渠道有效觸達客戶。未來為嬰貝兒營造數字資產建設在官網環節奠定優質基礎。
為了讓網頁高價值信息、圖形更快速的加載、以更符合閱讀邏輯的方式呈現,標梵在技術上給予其支持。官網定制的各個環節連動發力,除了原型策劃、設計推廣外,標梵還提供專業的前端制作、程序開發、功能測試服務。

在技術上,標梵互動的前端技術工程師助力前、中、后期開發,最終使嬰貝兒官網完美呈現。前期,重新架構網站底層系統代碼,讓運行更穩,操作更快,搜索引擎的收錄更快;中期,以VUE技術框架做支撐,使官網信息跨平臺展現,用戶用手機端瀏覽網頁更便捷;后期,通過A/B測試方法測試使用效果,找到了最佳的網站優化方案。
而在交互呈現技術上,技術工程師對高價值設計、文字信息進行了有效地呈現。嬰貝兒網站主要的交互技術有以下三個。
SVG前端矢量圖形語言
嬰貝兒官網中應用的SVG矢量圖,使的質量更佳、文件的容量更小,瀏覽網頁過程中的加載速度較快,用戶因此獲得了流暢的閱讀體驗,提升了用戶瀏覽網頁的品質。
矢量圖形語言由標梵自主研發,通過代碼來描繪高質量的圖像,使網站在視覺呈現上更具有品質。
CSS支撐圖形運動軌跡、
JS支撐信息多位層次展示
在嬰貝兒網頁信息的呈現上,標梵的藝術設計師和技術工程師運用圖形和線條動效的先后出現,引導用戶先獲取到網頁重點信息,從而幫助理解文意。這樣的頁面更為靈動,圓圈和線條帶來旋轉的有品質的科技感。這種特效即為CSS支撐的圖形和線條的運動軌跡編寫,以及JS支撐的信息的多位層次展示,是兩者合力作用的成果。
技術支撐的線性引導,帶來的是沉浸式的動態展示,讓大母嬰品牌的故事性、利益點躍然眼前。

原生Lazy loading
應用該技術的網頁,會產生延遲加載的效果,在嬰貝兒官網中,延遲加載技術主要指,當用戶用鼠標向下滑動頁面時,會自動延遲加載更多的新數據,新加載的數據不會影響原有數據的顯示。
這一技術的主要優勢是,用戶閱讀網頁時沒有信息量過度、網頁擁擠的感覺,而是信息一層層展現在面前,信息呈現更有層次感,技術層面上的延遲加載,也能減少服務器端的資源耗用。

目前標梵互動使用的操作軟件均實現了正版化,提高了服務企業信息系統的安全性,響應了國家保護知識產權的號召。在標梵互動的視覺藝術設計師同前端的技術工程師的共同配合下,成功搭建出了嬰貝兒強營銷屬性的、高價值感的門戶網站建設。
嬰貝兒官網的全新定位和展示,能夠讓品牌戰略定位最大化地呈現,也降低了品牌傳播的成本,這與嬰貝兒作為母嬰零售頭部企業、長期積累的好口碑不謀而合。
標梵互動現在已有服務300家客戶的經驗沉淀,在官網定制上,標梵的內核優勢是,獨立的知識產權,量身定制需求,品牌化的視覺表現,敏銳捕捉企業核心競爭力,內外分離的底層架構等。尋得觀點相同的企業是樂趣,聯手有視野的企業是幸事,標梵期待與您同行。